
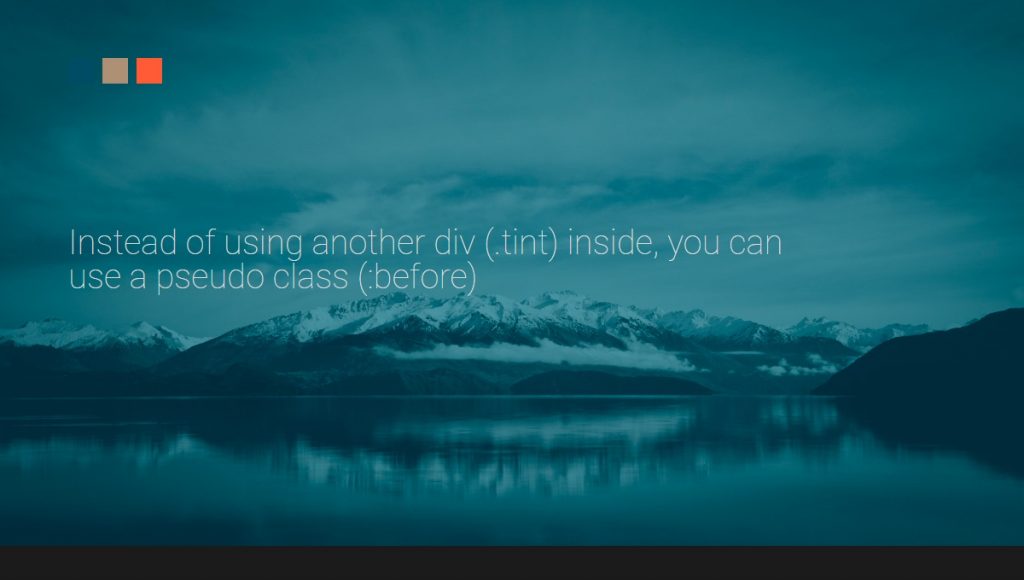
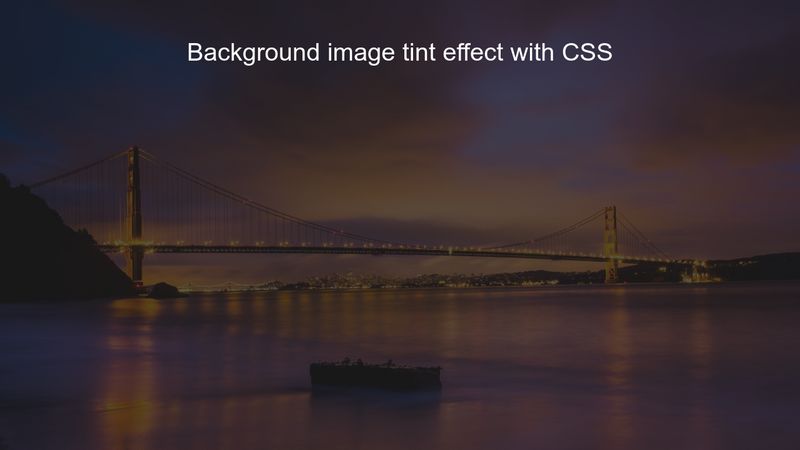
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

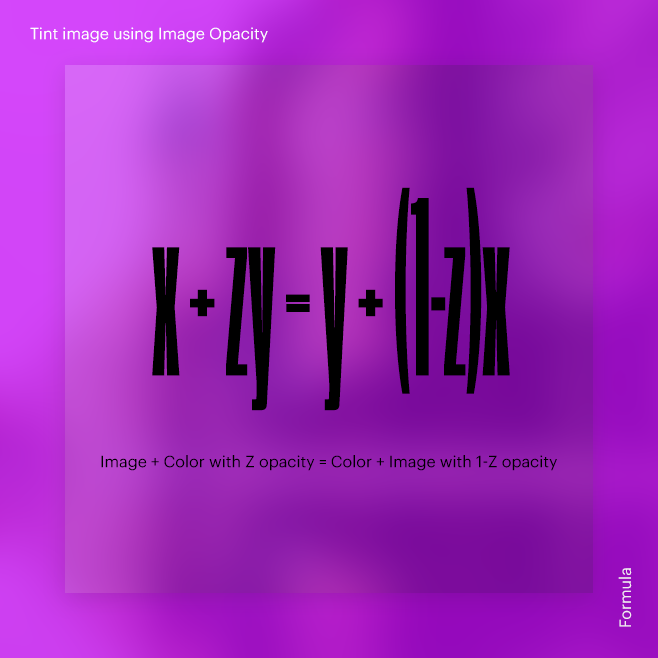
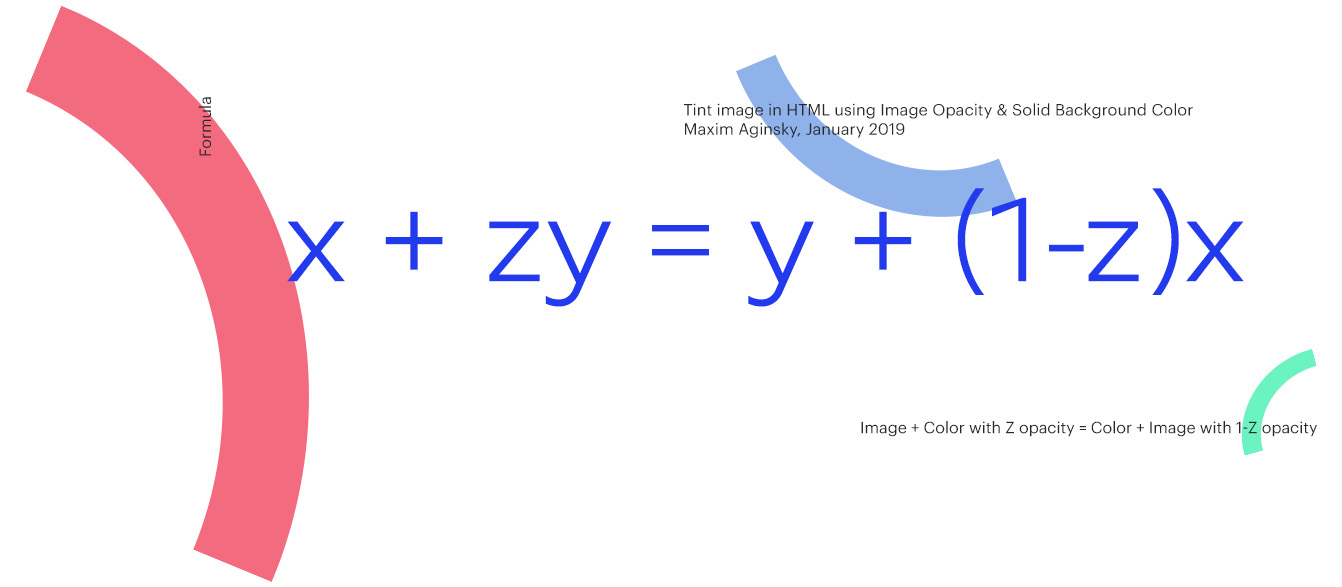
Tint image in HTML using Image Opacity & Solid Background Color. Formula · Maxim Aginsky's log · Cssfox community of web designers and website awards

Ahmad Shadeed on X: "Say hello to the CSS tint() color function! 🎉 Pick a color and a percentage, and you're good to go. It works by altering the color L value.
GitHub - Kevinlearynet/Tint-Simulator: Automotive window tint simulation tool built with HTML5, CSS, JavaScript and JSON.

Circles: squeezed state. Triangles: CSS. All error bars represent 99%... | Download Scientific Diagram